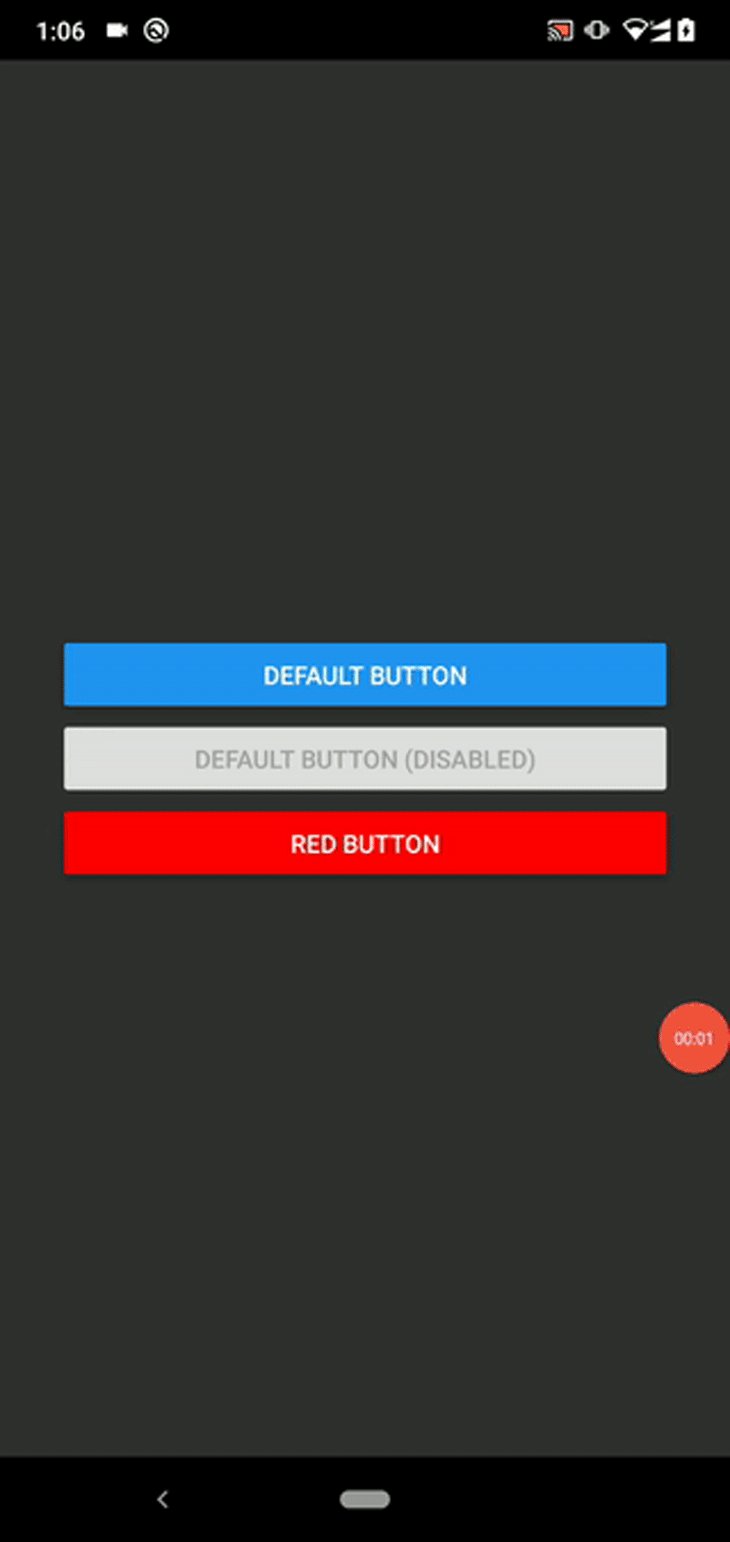
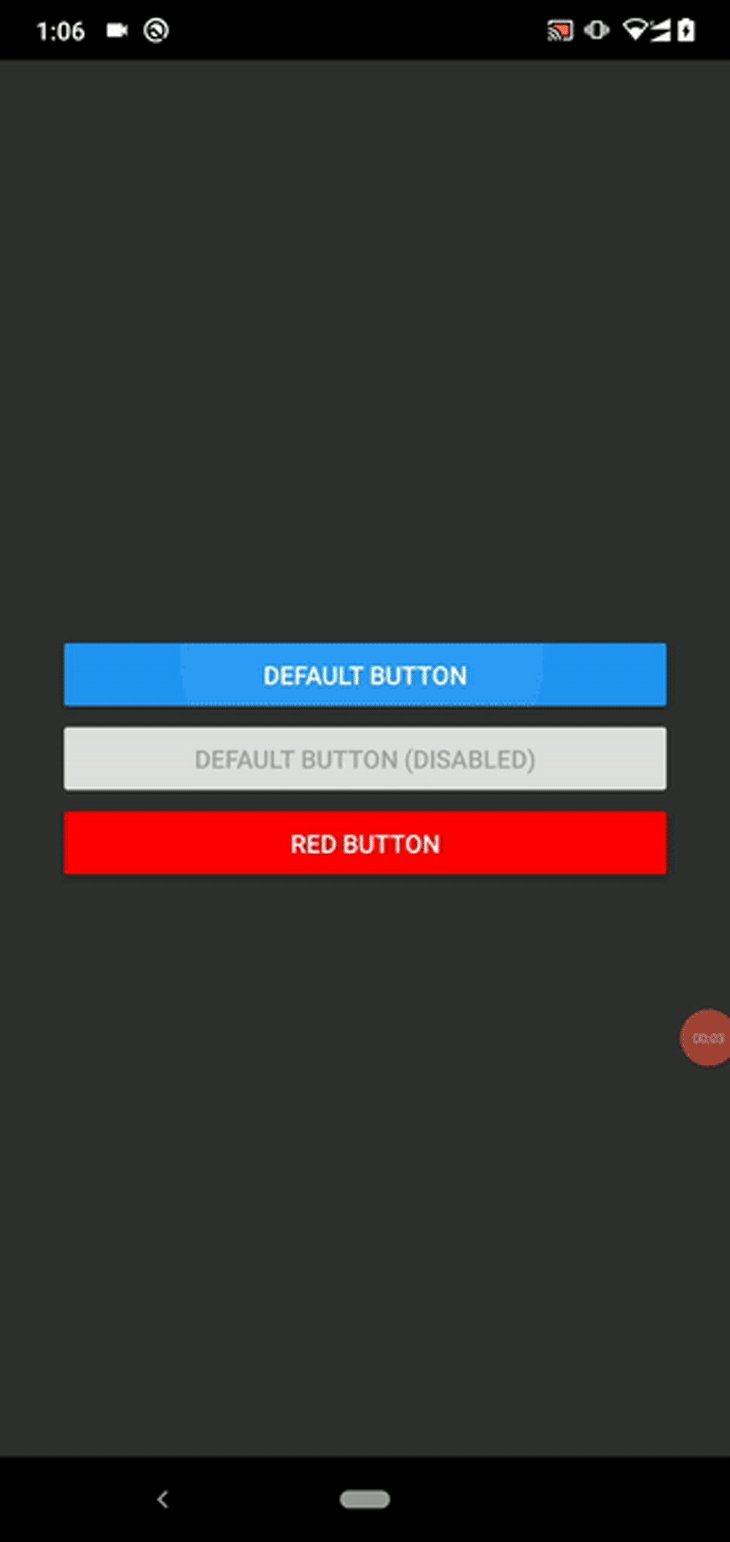
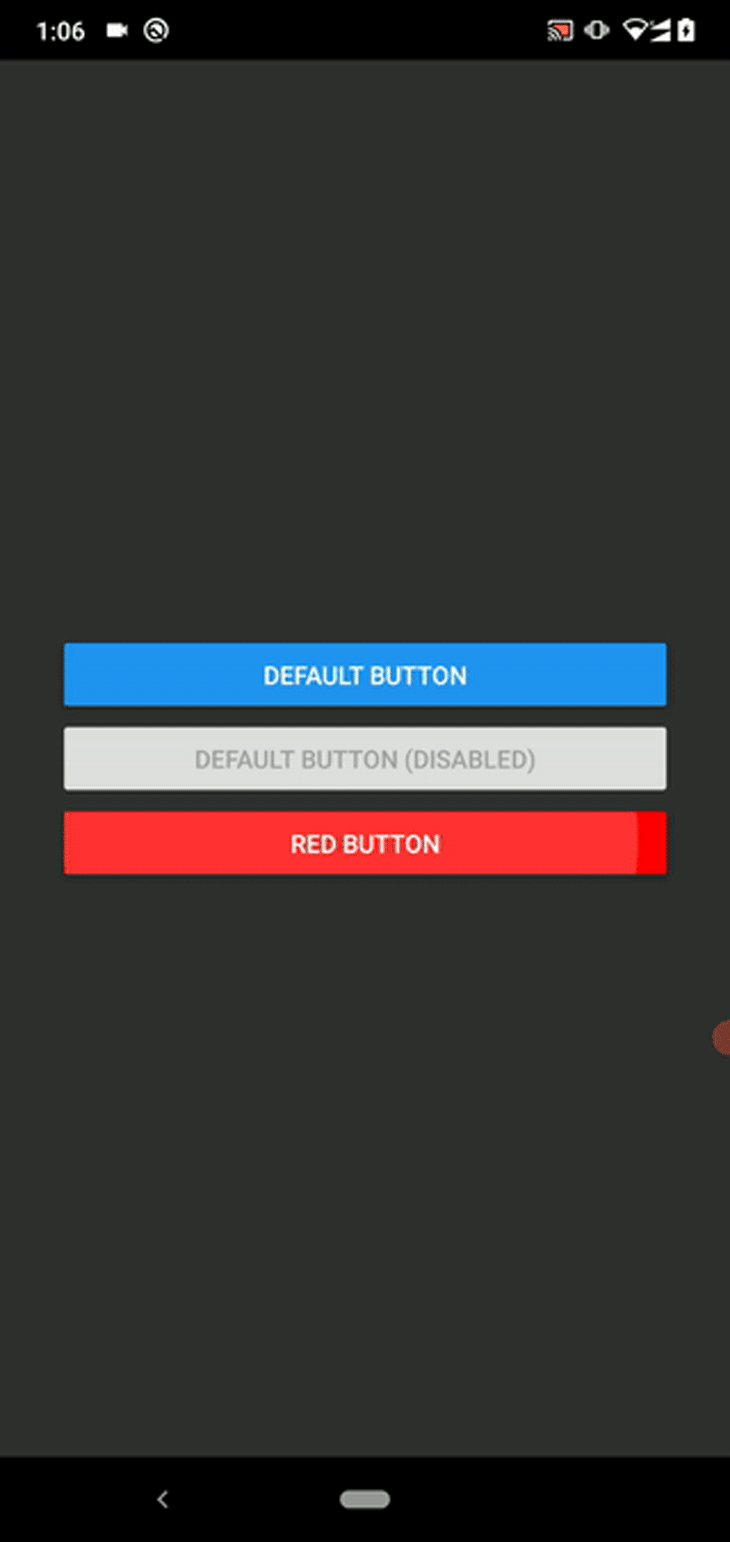
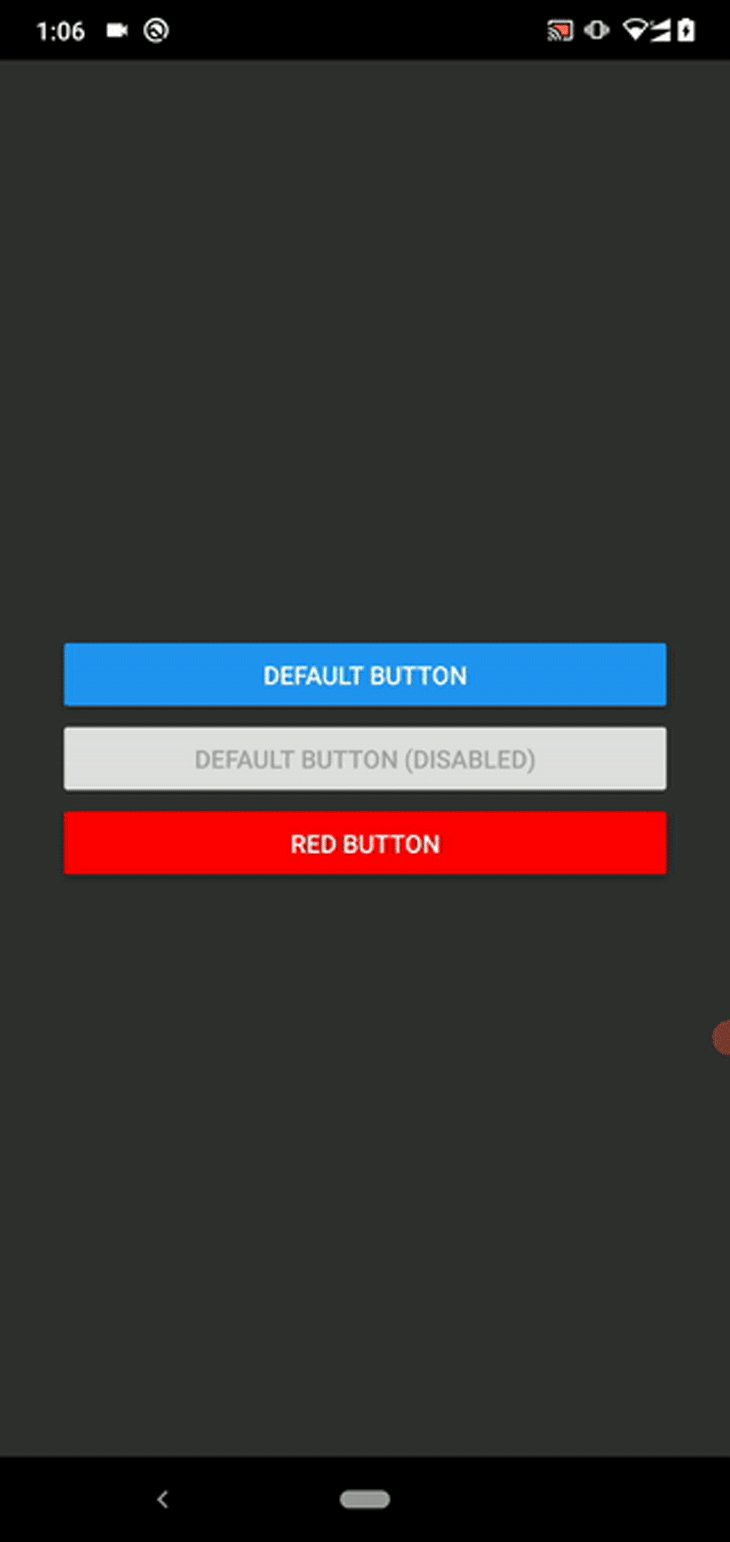
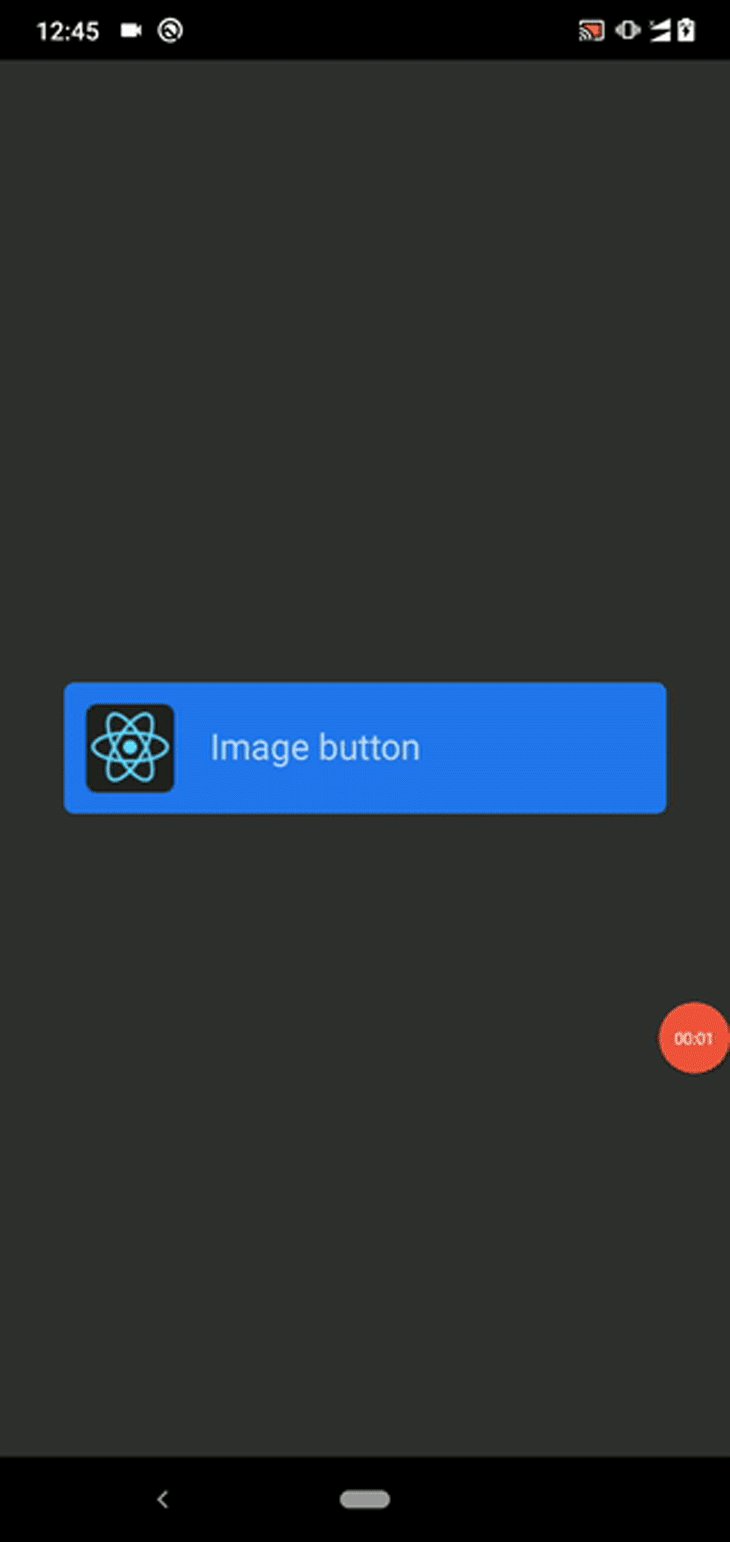
Touch Feedback with the new Pressable Component in React Native | by Karthik Balasubramanian | Timeless | Medium

In React Native, how do I put a view on top of another view, with part of it lying outside the bounds of the view behind? - Stack Overflow

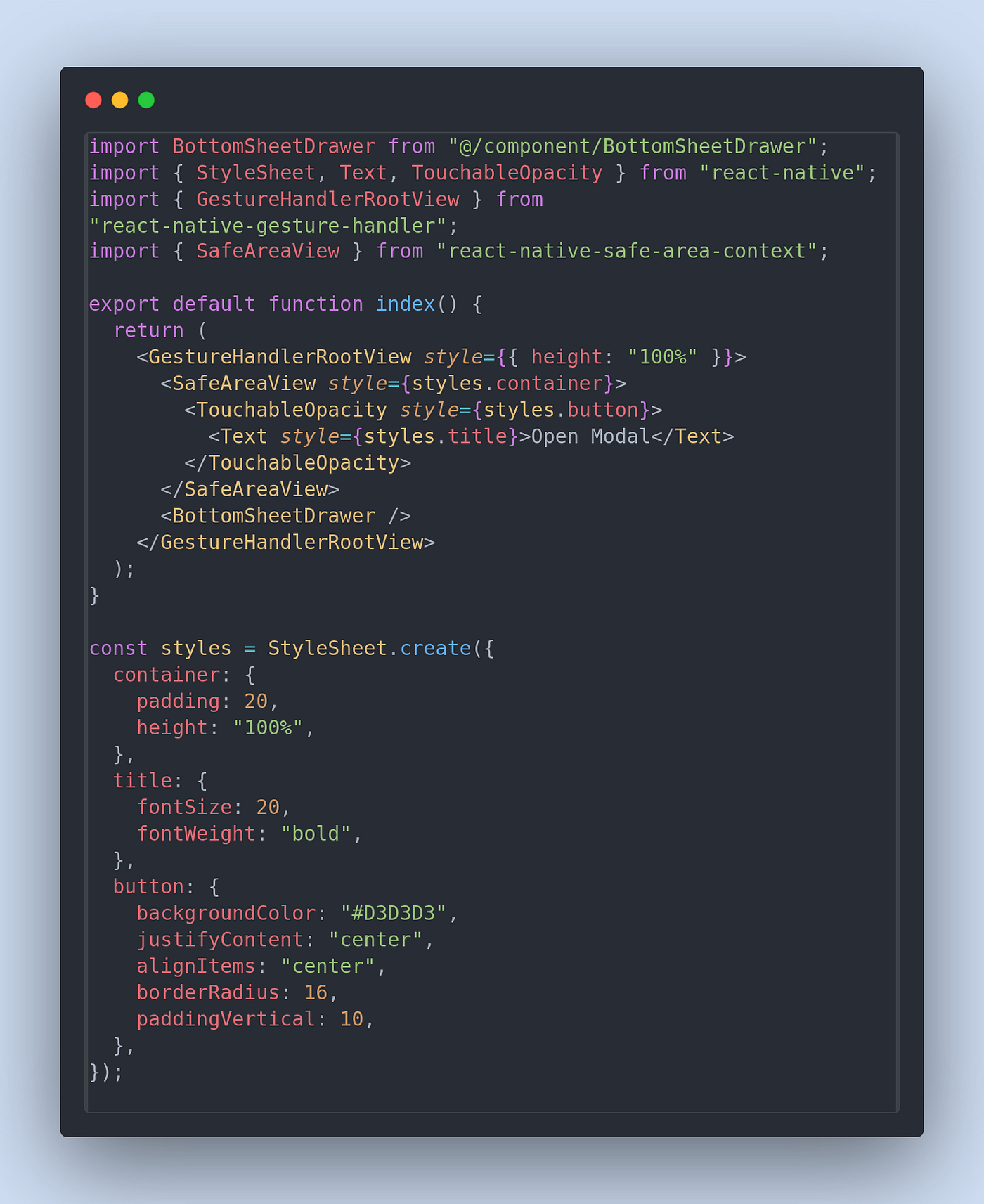
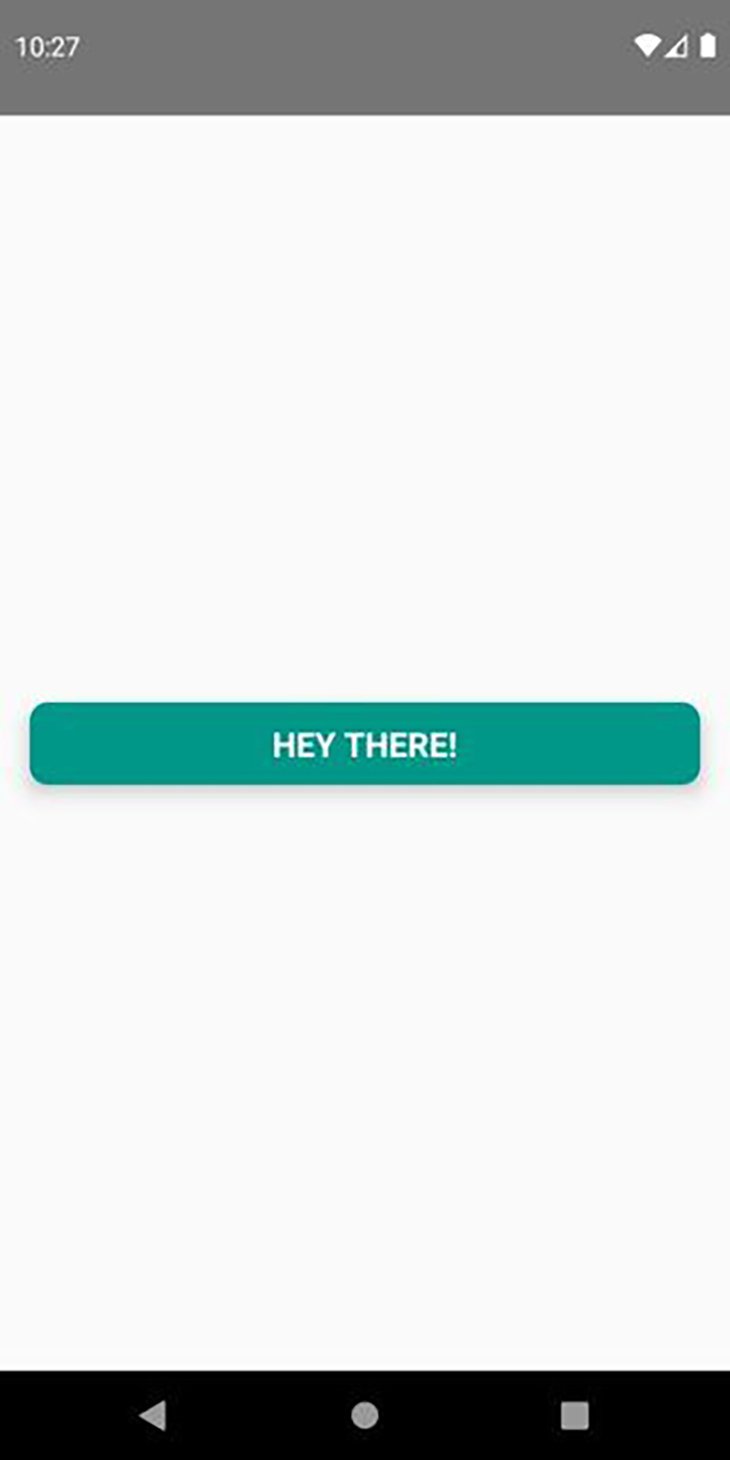
Bottom Sheet Drawer with “react-native-gesture-handler” and “react-native-reanimated” | by Suijt Prasad Kushwaha | JavaScript in Plain English